_edited.png)
FILIP KULL
CHARACTER VFX
Unreal Engine 5
COLLABORATORS
With this project I wanted to experience working with a team to
bring a character to life with my visual effects.
This character is made to fit in the context of a Third-person Open world
MMO Game like that of Genshin Impact.
I made two effects:

Enchanted Sprint

Icicle attack
Enchanted Sprint

_edited.png)
FILIP KULL
The player is meant to travel a massive open world.
To enrich that experience we decided there had to be a running effect.
SET-UP
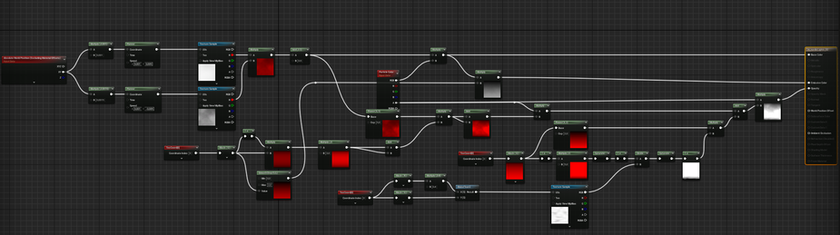
Because we were three people collaborating on the same Player blueprint I created an actors that followed the Player rather than writting my logic within the player blueprint itself.




The player is however the only actor who can recieve inputs as per Unreals design.
To counteract this I had the player execute custom events from my effect actor which let them communicate.
Nordic lights
Unreal 5s Ribbon emitters were perfect for creating Nordic Lights.
These are set to have a positive gravitation and spawn a set distance along the Y axis relative to the actors world position to create a slithering, ethereal pattern.
The ribbons are set to face upward to stop them from rotating.

The ribbon material is made of two noise textures multiplied by the particles world position and an alpha mask comprised of its own texture coordinates.
This kept the Nordic lights feeling dynamic, alive, and performance light.

Build-UP
There is a small buildup of speed before the player switches animation.
This emitter which spawns hand-made meshes helps ease in the Nordic lights.
The material used is an earlier iteration of the nordic lights material.
This one gets its dynamic movements from panning four separate texture uvs along its surface.


These textures were made using
Substance Designer:

Smoke
For added nuance, this smoke material linearly interpolates between two textures based on a dynamic parameter that the particle emitter sets when spawning them.
The color is a darkish purple in order to contrast well with both snow and Nordic lights but also gives off a magical look.


Frost
decals
To make every decal look different i subracted from their alpha with a texture that rotates based on world position.
These textures were made using Substance designer.






Snow
flakes
Lastly I added hand-drawn snowflake particles.
I was unable to find the options for emitters to spawn different textured particles, so I linearly interpolated between the three of them with a single dynamic parameter.
The gradient colors makes these particles the bridge between the two themes of
Winter and Space
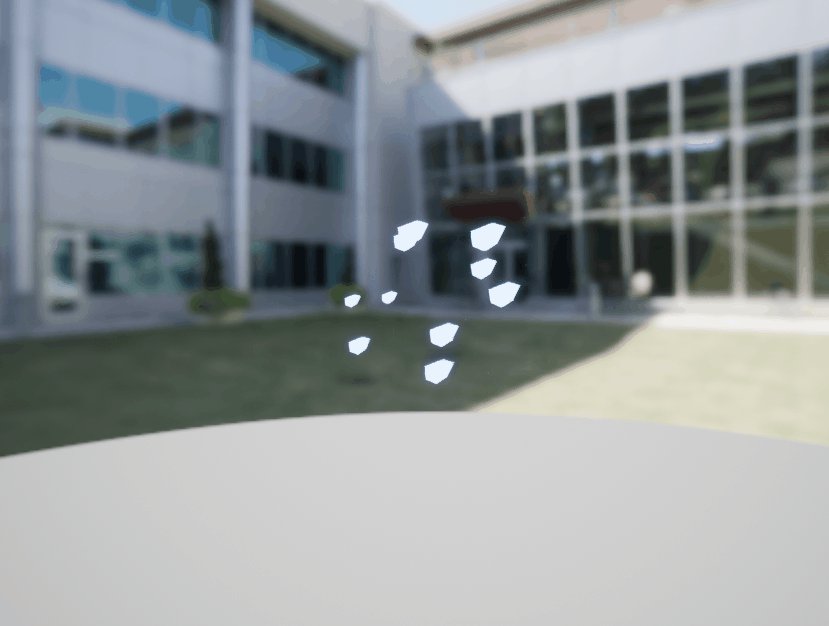
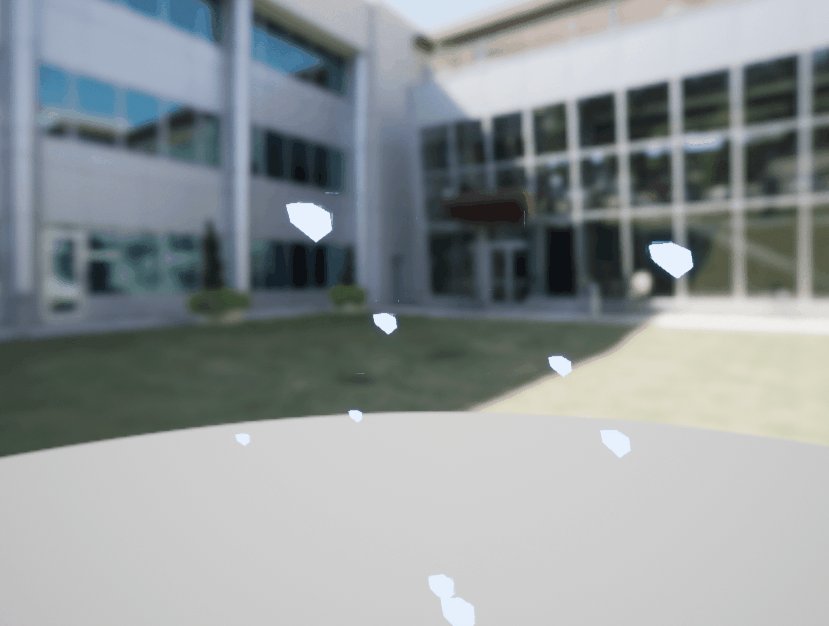
RESULT
.png)
FILIP KULL
This effect challenged me to create contrast whilst still keeping the effect subdued.
Another important take away from this effect what the thematics of visual effect.
Where do they come from? How was it created?
I was reminded that visual effects shouldn't just happen but that they should also tell a story.




Since I was planning on making two effects and hade little time to spare I thought of clever ways I could reuse elements between the two.
One crusial element was the aurora borialise
so I started with the run effect since it heavily relies on them.
Icicle Attack

_edited.png)
FILIP KULL
We wanted a smaller attack to complement the BIG
flashy one David was going to work on.


_edited.png)
CONCEPT ART
SETup

Much like the previous effect I made a "spawner" actor that follows the player.
This time I needed a second actor which would be the projectile itself.
I wanted the projectile to spin, fly forwards and create a beautiful trail behind it.
To do this I gave the projectile three components:
"Root"component which fly forward and checks collisions.
Crystal mesh component that simply spun and was parented to the root.
Trail Niagara system that was also parented to the root.




The effect spawns in a random position to the right or left of the player based on the animation they are playing.
I achieved this by offsetting the position vector with a float that is set to a positive or negative value for each respective animation.

BREAK DOWN
BUILD-UP
Trail
IMPACT




FILIP KULL
BUILD-UP
Ice forms out of thin air, gathering only to burst out into a sharp icicle!
CRYSTAL
These crystal shards were made in Maya. To give them a prismatic shimmer I split every face in their UV's apart.
The color shift are the result of
a texture panning over these faces.


Here I pan the shine texture along the crystals as well as adding a fresnel rimlight.




There are two emitters that use the crystal shards.
The first spawns crystals randomly in a torus shape after which they are pulled in with "point attraction force" where they are destroyed when reaching a certain distance from the center.
The second emitter fires crystals in a cone shape forwards.
I scale their velocity and alpha color with curves to offset the timing and make it seam like its the same crystals that were spawned by the first emitter.


Refractive
swirl
Swirl mesh made in Maya with a refracting material to give the
build-ups concaving nature more context.
Texture
Substance Designer Graph



The material pushes the UVs on both axis, linearly interpolate two colors based on alpha intecity,
and creates a circular mask for the alpha with the texture coordinates.
However instead of the alpha going into the materials opacity input it is fed into the
"refraction" input which creates the warping effect.

FLICKERING LIGHTS

These Mesh particles add glow to the shimmering crystals and use the same emitter as the crystal shards.
To keep the effect preformance light I made them without sampling a texture.

BURST

These particles add punch to the build up as it comes to a head.
I seperate these particle to their own Niagara system to more easily control when they initiate in the "spawner" actors event graph.
There are four particles:
-
Default Unreal Beam
-
Default Unreal Particle
-
Random rotated star
-
Fixed Expanding Circle
Substance Designer GRAphs




RESULT
_edited.png)
FILIP KULL

Trail
The crystal is propelled by cosmic magic, leaving behind a trail of frost, glitter and aurora borealis.



Initial Trail
Ribbon emitter with a share material from the "swirl".

The trail for a
straight and
readable line
to give
the effect a
distinct sharp profile befit
of an icicle projectile
Nordic Lights
Reused material and emitter
from the "Enchanted Run"
effect.
An added timing offset lets the Inital trail draw a distinct line before the nordic lights take over.


Frost smoke
Particle with velocity in a cone.
The smoke textures are a continuation of the trail texture:



Substance Designer graph





Head light
A dencly packed emitter with default Unreal particles.
This adds high contrast to the head of the projectile for stronger readabililty.
Small glows
Default Particle with forward velocity.
These add texture to the otherwise sleak nordic lights.




Snowflakes
Reused material and emitter
from the "Enchanted Run"
effect.
A layer of texture for the nordic lights with a theme of winter.
RESULT

FILIP KULL

IMPACT
As the crystal slams into the
surface, it erupts in a whirl of
frost and magic!
Break down


Single Particle without any movement. Scale color and size.
Acts as an IMPACT frame.


Velocity aligned hand-drawn Sprites, spawned from a point.
Scales its size unevenly to stretch over time.
Added to create a better silhouette.


Mesh planes with the ring texture. Rotation velocity and scaled size. Creates a sense of volume.


Ice shards burst from a point. Rotation velocity and gravitation pull.
Tells the story of the projectile breaking like glass.


Particle Burst with the snowflake material. Slow out for added sense of velocity.
Adds to the theme of winter and snow.


Torus meshes with the swirl material from the "Build-up" section. Meshes are still while the material is animated with Dynamic parameters.
Adds a dark tone to contrast all the bright colors.
Result

The end result is a layered explson with interesting timings that reads well and stays thematic.
If I hade more time I would have liked to create a decal that would spawn on impact and leave a frost mark on the surface.
I thoroughly enjoyed this project.
Collaborating with others in this way presented some interesting challenges.
Both me and Siri had vivide ideas of how things would look and move. I drew concept art to help align our thoughts and it worked wonders.
The amount of reused assets between every effect lended itself to the a higher quality project as a whole. Improving one area improved multiple ones and the repetition does not take away from each effects identity.
Thanks again David and Siri for being wonderful collegues and collaborating on this project
These are concepts for Davids Visual Effect.
Check out his work here:

All other assets you see have been found
or made by Siri.
Check out her work here:
“I am part of The Game Assembly’s internship program. As per the agreement between the Game Industry and The Game Assembly, neither student nor company may be in contact with one another regarding internships before April 23rd.
Any internship offers can be made on May 6th, at the earliest.”